
AWS Amplify Next.js Features
Anonymous • October 19, 2023
Learn about AWS Amplify and Next.js features. Explore project previews, monitoring, and CodeBuild CI/CD
A Comprehensive Guide to AWS Amplify and Next.js Features
Table of Contents:
- Introduction to AWS Amplify and Next.js
- Deep Dive into Codebuild CI/CD
- Monitoring with AWS Amplify and Next.js
- Understanding Continuous Integration and Continuous Deployment (CI/CD)
- Previewing Projects in Amplify and Next.js
- Conclusion
1. Introduction to AWS Amplify and Next.js
In today's software development landscape, efficient deployment pipelines and responsive applications are crucial. This is where AWS Amplify and Next.js come into play. Both are powerful tools individually, but when combined, they offer an unparalleled development experience. In this article, we'll explore their core features and understand how they can elevate your development process.
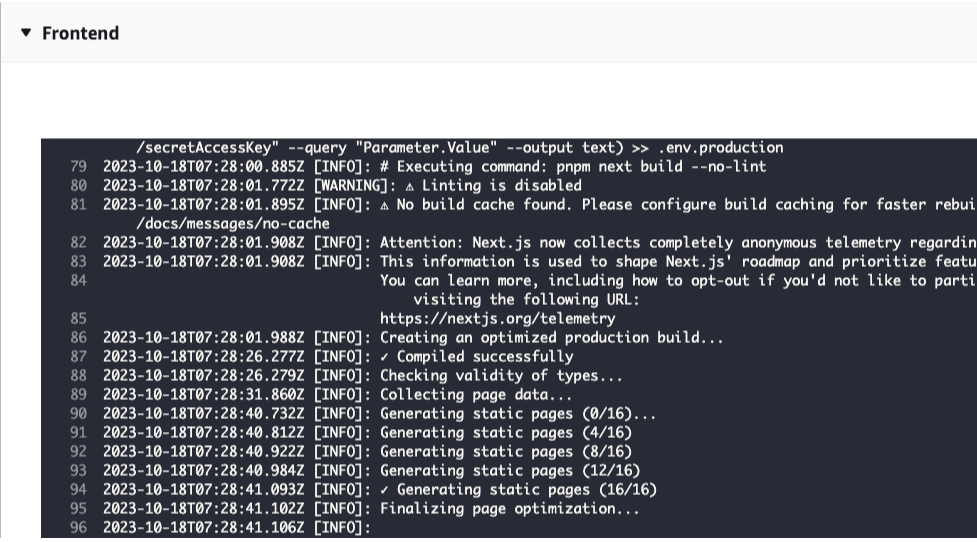
2. Deep Dive into Codebuild CI/CD
CodeBuild, a fully managed build service offered by AWS, plays an essential role when used with AWS Amplify and Next.js. It offers:

-
Automated Build Process: As soon as you push your code, CodeBuild automates the build and test phases, ensuring rapid deployment.
-
Integration with AWS Services: CodeBuild integrates seamlessly with other AWS services, like Lambda and EC2, enhancing your development and deployment pipeline.
-
Custom Build Environments: You can customize your build environments according to the project's needs, allowing for flexibility and control.
From my own experience, leveraging CodeBuild with Amplify and Next.js ensures an efficient CI/CD pipeline. It streamlines the process, taking a lot of weight off developers' shoulders.
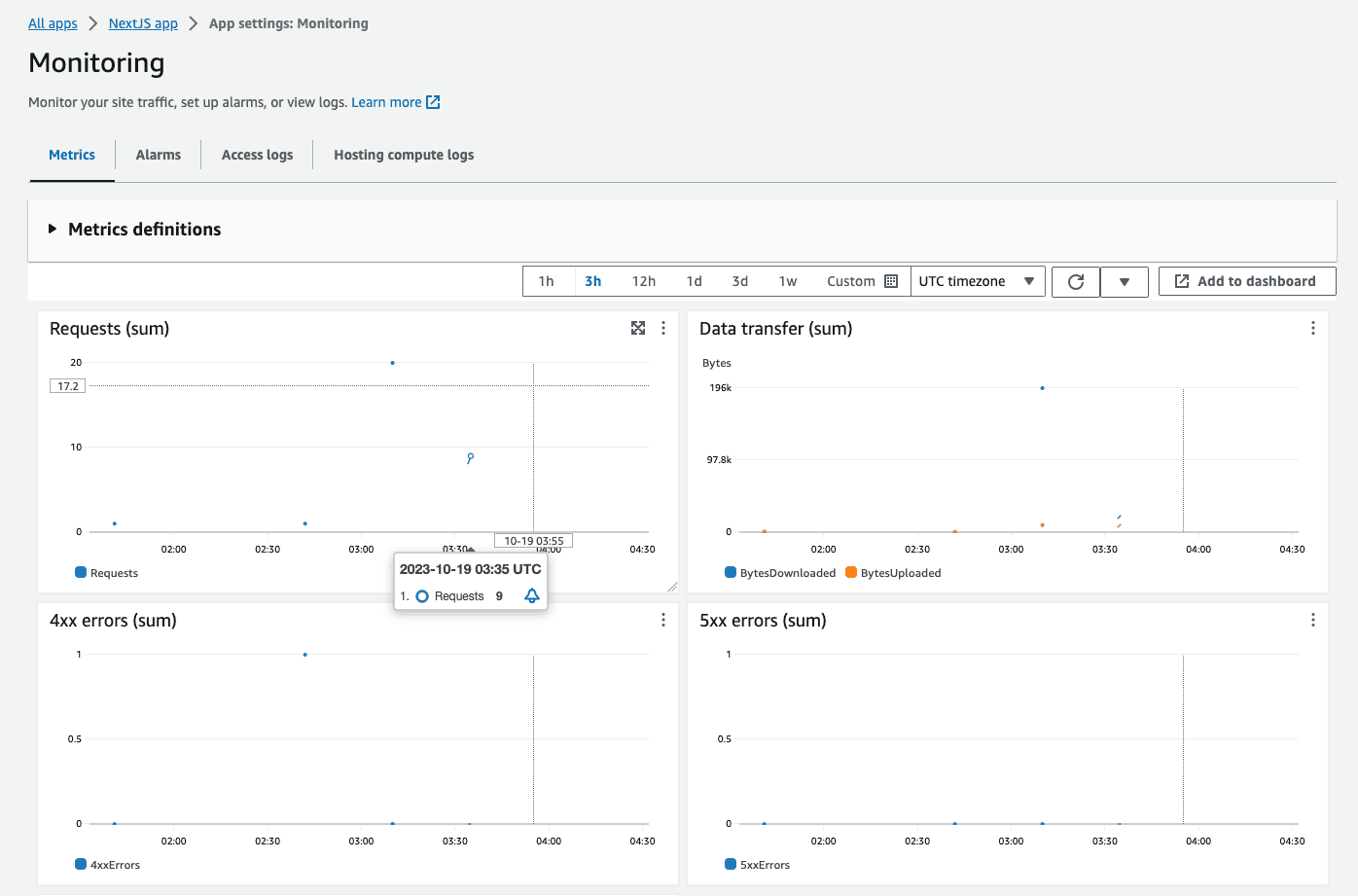
3. Monitoring with AWS Amplify and Next.js
Monitoring is essential for any application, and here's how AWS Amplify and Next.js make it intuitive:

-
Amplify Console: Provides a unified view of all your app deployments, enabling real-time monitoring.
-
Performance Metrics: Gain insights into your application's performance, allowing for better optimization and troubleshooting.
-
Error Tracking: Instantly see where issues arise, reducing downtime and enhancing user experience.
In my journey with these tools, the ability to monitor applications in real-time has been a game-changer. It offers a proactive approach to handling potential issues.
4. Understanding Continuous Integration and Continuous Deployment (CI/CD)
CI/CD is at the heart of modern development practices. AWS Amplify and Next.js bolster this by:
-
Automatic Deployments: On every code change, automated tests run, and the application gets deployed, ensuring that your app is always up-to-date.
-
Feature Branch Deployments: Develop and test new features without affecting the main application, promoting a fail-safe environment.
-
Instant Rollbacks: In case of failures, roll back to the previous stable build, ensuring uninterrupted service.
Having adopted CI/CD practices early on, I can vouch for the fact that it not only speeds up the development process but also minimizes potential errors.
5. Previewing Projects in Amplify and Next.js
One standout feature is the ability to preview projects. This is how it revolutionizes the workflow:
-
Instant Previews: Before merging changes, you can preview them, ensuring they align with the project's goals.
-
Collaborative Feedback: Share previews with teammates, gathering feedback early in the development phase.
-
Isolated Environments: Each preview operates in an isolated environment, ensuring no interference with the main application.
I've found that the ability to preview changes in real-time significantly improves collaboration and fine-tuning of features.
6. Conclusion
AWS Amplify and Next.js, when paired together, offer a potent combination for developers. From efficient CI/CD pipelines to real-time monitoring and previews, they encompass everything one might need for a modern development workflow. Embracing these tools and their features will undoubtedly set your projects up for success.